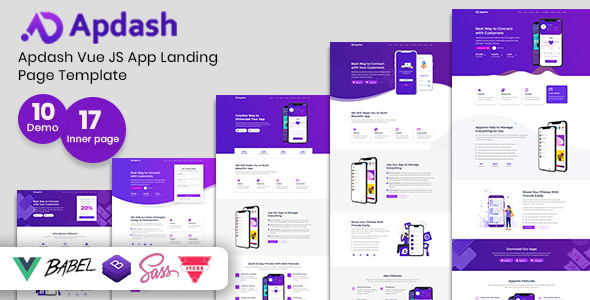
Apdash – Vue JS App Landing Page Template. It is a fully responsive and mobile-friendly app showcase HTML template. This template is a highly suitable App Landing Page is a better way to present your app or product. It is very clean, powerful and easy to use. It is also a highly customizable multiple device friendly, Vue Js App Landing Page template. We designed our template with high-level professionals. We have used SCSS with Inverted Triangle CSS (ITCSS) architecture.
Features
-
10 Unique Homepages & 20 inner pages
Unique demos with a useful design. All HTML files 100% valid W3 web standards. All the files are ready to use.
-
Used Vue JS and Babel
Babel is a free and open-source JavaScript transcompiler. No jQuery used.
-
Used SCSS, Inverted Triangle CSS (ITCSS) Architecture
SCSS used with Inverted Triangle CSS (ITCSS) Architecture
-
Responsive Layout Design
Responsive Layout Design makes your web page look good on all devices (Desktops, Tablets and Phones).
-
Awesome Blog Pages
We designed beautiful blog page templates and single blog styles for your news. We know blogging is very important!
-
Themify Icons & Font Awesome Icons
320+ Themify icon and 7840+ Font Awesome icon.
Main Features
- 100% Responsive and Mobile Friendly
- Homepage with 10 variations and 20 Inner pages
- Used SCSS
- Used Inverted Triangle CSS (ITCSS) Architecture
- Vue JS Progressive JavaScript Framework
- Babel for JavaScript transcompiler
- Managed by Node NPM module
- No jQuery used
- Easy to customize
- Build with Bootstrap with latest version
- Clean code, well formatted code
- Clean and Modern Professional Design
- Cross Browser Compatible
- Used Google Fonts
- Themify Icon Included
- Font Awesome Icon Included
- W3C 100% validated code
- Well Documented
- Professional Support and free updates
Credits
Fonts
- Google Fonts Montserrat, sans-serif
CSS Library
- Bootstrap http://getbootstrap.com
- Owl Carousel https://owlcarousel2.github.io/OwlCarousel2
- Popper JS https://popper.js.org
- Themify Icon https://themify.me/themify-icons
- Animate CSS https://daneden.github.io/animate.css/
- WowJs https://wowjs.uk/
Js Library
- vue js
- babel js
- vue-countdown
- animated-number-vue
- gsap
- vue-backtotop
- vue-scrollto
- vue-owl-carousel
- vue-youtube
Image
- Unsplash https://unsplash.com
- Pexels https://pexels.com
- PixaBay https://pixabay.com
- isometric https://isometric.online/
- Freepik https://freepik.com
Note: We just converted the HTML template to Vue JS version and did not include the HTML template and it is not a WordPress theme. Demo images are not included in the main downloadable file. Demo image used only for preview purpose.