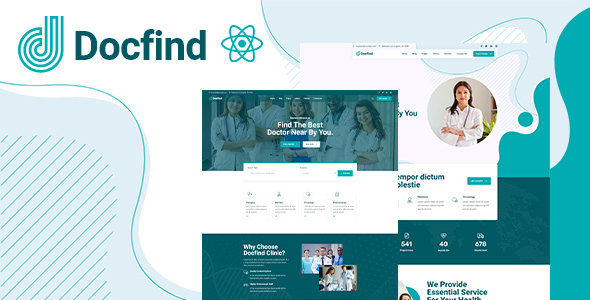
Docfind – Medical Online Booking React JS Template
Docfind React JS Template is clean, modern and professional multipurpose Medical Online Booking React JS Template packed with 16 page layout designs to help you compile a full website design from A to Z.
Medical Online Booking React JS Template was created mainly for a medical listing directory, but it can be used for dental clinics and other doctors, dental care, personal dental practice, cosmetic dentistry services, medical clinics with other dentist services, etc.
Medical Online Booking React JS template is carefully crafted by experienced designers with emphsis on attention to detail.
PLEASE don’t forget to rate it.
Thanks so much!
Docfind – Medical Online Booking React JS Template Pages
- Homepage (/app/components/pages/home)
- Homepage v2 (/app/components/pages/home-two)
- Blog Grid (/app/components/pages/blog)
- Blog Standard (/app/components/pages/blog-standard)
- Blog Details (/app/components/pages/blog-details)
- About Us (/app/components/pages/about)
- Services (/app/components/pages/services)
- Service Details (/app/components/pages/service-details)
- FAQ’s (/app/components/pages/faqs)
- Appointment Booking (/app/components/pages/appointment)
- Clinic Grid (/app/components/pages/clinic-grid)
- Clinic List (/app/components/pages/clinic-list)
- Clinic Details (/app/components/pages/clinic-details)
- Doctor Grid (/app/components/pages/doctor-grid)
- Doctor List (/app/components/pages/doctor-list)
- Doctor Details (/app/components/pages/doctor-details)
- Contact Us (/app/components/pages/contact)
- Error 404 (/app/components/pages/error-page)
Go to /app/app.routing.modules.ts and see the urls & find the appropriate modules for every pages.
Template Features:
- Built on React 11
- Attractive Homepage
- Responsive in Any Device
- Retina Ready
- Creative and Beautiful Layout
- Fast, Lightweight & Powerful
- Smooth Transition Effects
- ES6+
- Clean And Professional Coding
- Creative and Modern Design
- Bootstrap (v4.6.0)
- Simple Client-side Routing (page based)
- Google Font and Icon Used
- Integrated With IcoFont and FlatIcon
- Easily Customizable
- Well Commented Code
- Detailed Documentation
Free Font Used:
- Heebo
- Rubik
NOTE: Images used in the preview are not included in React JS file
PLEASE don’t forget to rate it.
Thanks so much!