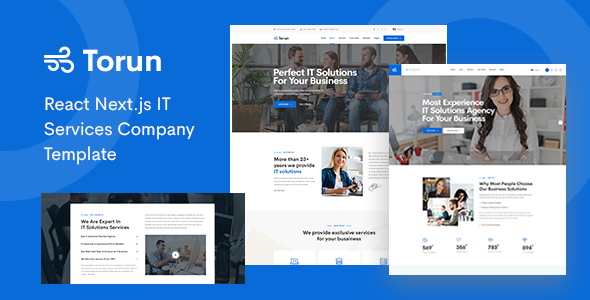
Torun – React Next.js IT Services Company Template. Torun – React Next.js IT Services Company Template for Agency, Marketing, Consulting, start-up, IT Solutions, and Services Company related any business website. It is a Clean Designed HTML Template. we have built with all the IT industry feature that need a IT agency or industry. You can
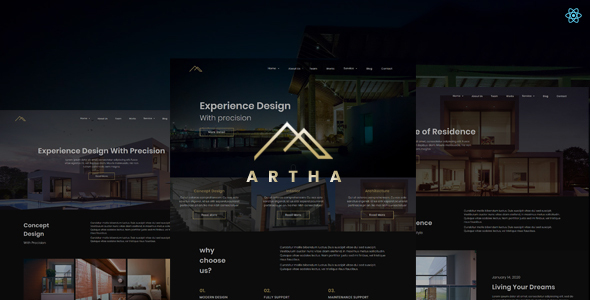
Artha – React Interactive Interior Template
Artha is React Interactive Interior Template, is a bootstrap page built with React js. It implements bootstrap 4, with interactive design. Each page section is composed with reachtrouter element, you will get smooth page transition on everypages, scss files and js file well organized in directory, it’s easy to customize with single scss file for
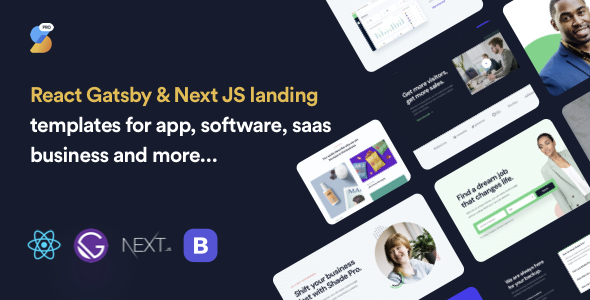
ShadePro – React Gatsby & Next JS Landing Page Template
ShadePro React Next Landing Page, built with React, Gatsby Js, Next Js & Styled Components. NO jQuery included or used in ShadePro. We created reusable react components so that you can build multiple apps with common components. You can use these landing for your react app. We have included super easy file management system to
ShadePro – React Gatsby & Next JS Landing Page Template
ShadePro React Next Landing Page, built with React, Gatsby Js, Next Js & Styled Components. NO jQuery included or used in ShadePro. We created reusable react components so that you can build multiple apps with common components. You can use these landing for your react app. We have included super easy file management system to
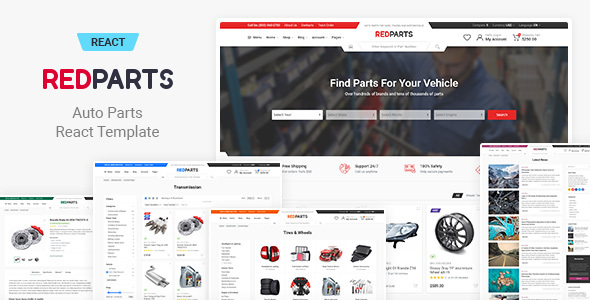
RedParts – Auto Parts React eCommerce Template
NOTE: This is React version of the RedParts template. Also available: HTML/SASS version here Angular version here If you do not know (or are unsure) which version you need, feel free to ask using the contact form on this page. RedParts — Auto Parts React Template is a responsive template with a unique Spaceship header
Shade Pro – React Gatsby & Next Landing Page Template
Shade Pro React Next Landing Page, built with React, Gatsby js, Next js. NO jQuery included or used in Shade Pro. We created reusable react components so that you can build multiple apps with common components. You can use these landing for your react app. We have included super easy file management system to edit
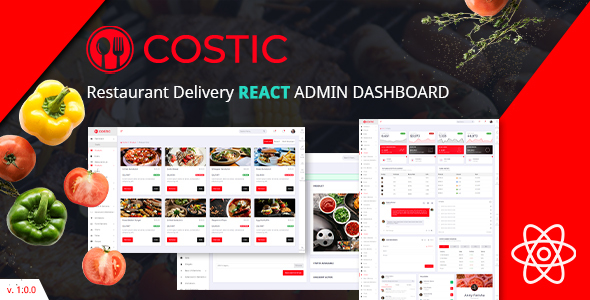
Costic | Restaurant Dashboard React Template
Costic is a Restaurant & Food Delivery Admin Dashboard React template that is built to help e-commerce websites have a bird’s eye view on their products and storage. Package Include 50+ React pages that can help you customize how your admin dashboard will look, and you can adjust its design based on your needs.It has
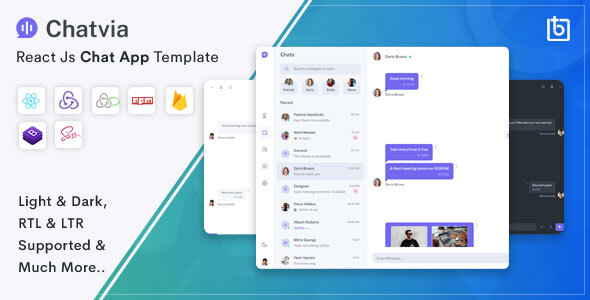
Chatvia – React Chat App Template
Chatvia is built with Bootstrap 4.5.0 and React Js , SCSS with responsive with all devices and supported with Dark, light, RTL modes. It has functional and class base components too and we have used Redux-Saga for authentication. This is a static chat app only, We have not added DB related or file save features
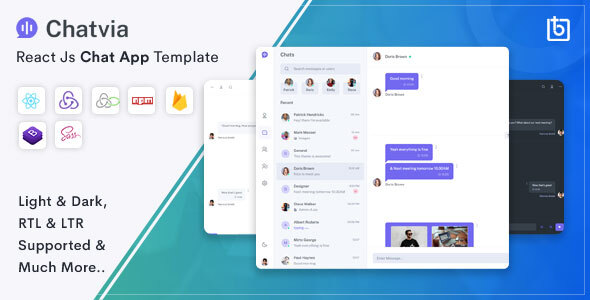
Chavia – React Chat App Template
Chatvia is built with Bootstrap 4.5.0 and React Js , SCSS with responsive with all devices and supported with Dark, light, RTL modes. It has functional and class base components too and we have used Redux-Saga for authentication. This is a static chat app only, We have not added DB related or file save features
Palun – Portfolio React JS Template
Palun – Portfolio ReactJS Template specially made for a modern, freelance UI / UX Designer, Web Developer, Corporate Person or any other kind of creative persons who needs online portfolio. We have included a documentation folder to guide you through the code. I hope that I have covered everything important but if there is something