NOTE: This is React version of the RedParts template. Also available:
If you do not know (or are unsure) which version you need, feel free to ask using the contact form on this page.
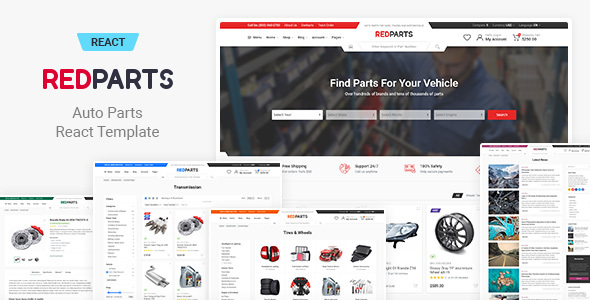
RedParts — Auto Parts React Template is a responsive template with a
unique Spaceship header layout designed specifically for your auto parts store.
You can also use it as an electronics store, sports goods, tools store, etc.
Purchased package includes:
- React files
- SCSS files
- Documentation
Implementation Notes
The template is written in TypeScript using the Next.js framework.
The components are written in a functional style using React hooks.
If you like my template, don’t forget to rate it

Features
- Two header layouts
- RTL/LTR Supported
- Five different color schemes
- Based on Bootstrap 4.5.x
- Powerful mobile menu
- With auto parts store features
- 100% Responsive Layout
- HTML5, CSS3, SASS
- CSS3 Animation
- SVG & Font Awesome Icons
- BEM syntax
- Roboto Google Font
- Compatible with all major browsers
- Four shop layouts
- Quickview
- Offcanvas filters
- Account pages
- Megamenu
- Vertical Megamenu
- Photoswipe gallery
{# CHECK: bootstrap version #}
Fonts
Icons
Most of the icons used in the template are in SVG format,
for the rest the following fonts are used:
- Font Awesome (https://fontawesome.com/) – for social networks icons.
Third-party packages used in the template
- React (https://reactjs.org/)
- Next.js (https://nextjs.org/)
- Next Redux Wrapper (https://github.com/kirill-konshin/next-redux-wrapper)
- React Hook Form (https://react-hook-form.com/)
- React Input Range (https://github.com/davidchin/react-input-range)
- React Intl (https://www.npmjs.com/package/react-intl)
- React Redux (https://react-redux.js.org/)
- React Slick (https://react-slick.neostack.com/)
- React Toastify (https://fkhadra.github.io/react-toastify/)
- Reactstrap (https://reactstrap.github.io/)
The following libraries and frameworks are also used:
- Bootstrap (https://getbootstrap.com/)
- Classnames (https://github.com/JedWatson/classnames)
- Redux (https://redux.js.org/)
- Redux Thunk (https://github.com/reduxjs/redux-thunk)
- PhotoSwipe (https://photoswipe.com/)
- query-string (https://github.com/sindresorhus/query-string)
NOTE: Images in the demo are not included in the purchased package.
Changelog
Version 1.0.0 — September 2, 2020
- Initial Release