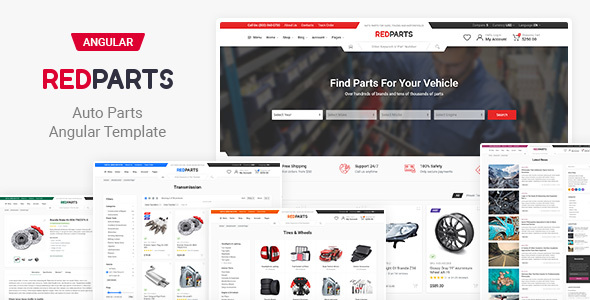
RedParts — Auto Parts Angular Template is a responsive template with a
unique Spaceship header layout designed specifically for your auto parts store.
You can also use it as an electronics store, sports goods, tools store, etc.
Purchased package includes:
- Angular files (modules, components, directives, etc.)
- SCSS files
- Documentation
If you like my template, don’t forget to rate it 
Features
- Two header layouts
- RTL/LTR Supported
- Five different color schemes
- Based on Bootstrap 4.5.x
- Powerful mobile menu
- With auto parts store features
- 100% Responsive Layout
- HTML5, CSS3, SASS
- CSS3 Animation
- SVG & Font Awesome Icons
- BEM syntax
- Roboto Google Font
- Compatible with all major browsers
- Four shop layouts
- Quickview
- Offcanvas filters
- Account pages
- Megamenu
- Vertical Megamenu
- Photoswipe gallery
Fonts
Icons
Most of the icons used in the template are in SVG format,
for the rest the following fonts are used:
- Font Awesome (https://fontawesome.com/) – for social networks icons.
Used Frameworks And Javascript Libraries
- Angular (https://angular.io/)
- Bootstrap (https://getbootstrap.com/)
- messageformat (https://messageformat.github.io/messageformat/)
- ng5-slider (https://angular-slider.github.io/ng5-slider/)
- ngx-bootstrap (https://valor-software.com/ngx-bootstrap/)
- ngx-owl-carousel-o (https://github.com/vitalii-andriiovskyi/ngx-owl-carousel-o)
- ngx-paypal (https://github.com/Enngage/ngx-paypal)
- ngx-toastr (https://github.com/scttcper/ngx-toastr)
- ngx-translate-messageformat-compiler (https://github.com/lephyrus/ngx-translate-messageformat-compiler)
- PhotoSwipe (https://photoswipe.com/)
- Font Awesome (https://fontawesome.com/)
NOTE: Images in the demo are not included in the purchased package.
Changelog
Version 1.0.0 — June 8, 2020
- Initial Release