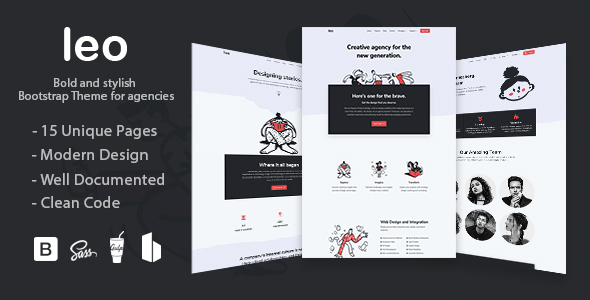
Leo is a premium Bootstrap 4 Template for agencies. With a bold, stylish and unique design you can make a website that any great agencies deserve.
We made sure to create all the necessary pages a creative agency might require. Leo comes with 15 unique and responsive pages.
Let us present you a list of all the available unique pages:
- Homepage
- About
- Services
- Projects
- Case Study
- Team
- Contact
- Blog
- Blog Post
- Careers
- Career post
- Legal Page
- 404 Not Found Page
- 500 Server Error Page
- Blank Page
All HTML is 100% W3C validated, properly minified using custom Gulp commands and based on Google’s PageSpeed Insights all pages have a score above 80.
We used the most popular framework Bootstrap as a starting point for the components and if you are accustomed to using the framework you will have an easy time using Leo as we made sure to use the same CSS classes.
Leo also comes with a fully fledged UI Kit which you can check out by browsing the documentation.
Sass & Gulp Workflow
For more advanced web developers you can also use Sass & Gulp for a more seamless development workflow. Leo is reliant on well modularized variables and mixins, as such changing colors of the theme is an easy process.
If you only want the basic HTML, CSS and Javascript version of the theme we got you covered. The html&css folder is exactly what you are looking for!
Features at your hand:
- 100% Responsive & Mobile-First
- Search Engine Optimised Code
- Creative Illustrations
- Fully Integrated SASS variables and mixins
- Google PageSpeed Insights score of over 85
- W3C Validated Code
- 15 Unique Creative Pages
- Based on Bootstrap 4
- Browsersync live reload and Gulp for rapid development
- Well Documented
- 100% Customizable
- Bootstrap Flexbox Grid
- Customizable Navigation Bars and Footers
- Mega Menu
- Multi Level Dropdown Menu
- FontAwesome 5
- Image & Content Sliders
- Huge Collection of UI Elements
- Preloader animation
- Animation and utility classes
- Free Updates and Fast & Friendly Support
Frequently Asked Questions (FAQ)
But I don’t want Sass, do you have a HTML and CSS only version?
Of course we do! The folder called html&css is exactly what you need. But we have everything well documented, so check out it out!
What about the production code?
Our well documented gulp commands will generate you a dist folder where all html and css files are minified and the images are optimized. This final state of the project has a very high score of over 80 in the most pages in Google PageSpeed Insights.
Credits
- superb illustrations from Open Doodles
- gallery lightbox from Lokesh Dhakar
- awesome icons from Fontawesome
- best CSS framework Bootstrap
- automation gurus from Gulp
- awesome Sass
- best sticky navbar plugin Headroom
- code highlighting Prism.js
- Core development Robert & Zoli from Themesberg