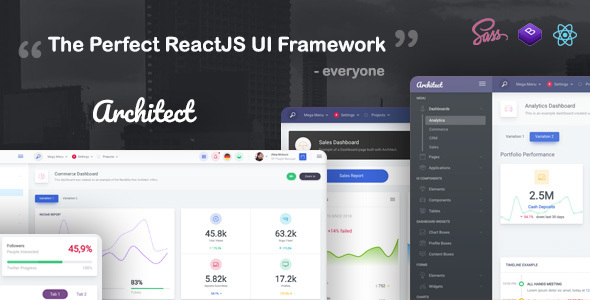
ArchitectUI is a Modern ReactJS Bootstrap 4 Admin UI Dashboard Template
Developers shouldn’t be designers! With Architect they can just put some components together and voila, the app looks like it was designed by a pro.
ArchitectUI is built for ReactJS powered applications. It includes lots of components, elements and widgets so that developers don’t waste time with the visual/design part. They just put some components together and voila, the app looks like it
was built by a professional designer.
We’ve worked a lot in the past couple of months on this template to add as many features as needed so that it’ll be a real help for anyone who’ll use it.
Main Features
- 10 different dashboard examples.
- Over 150 components that can be merged together to create new unique elements and flows.
- Layout options to easily make the sidebar, footer or header fixed or static. Check the documentation!
- Two easy to customize light colors schemes with 8 different accent colors.
- Next week we’ll release an inverted black theme for ArchitectUI. Stay tuned!
- Multiple page templates: fixed content title, fixed sidebar, split draggable layout
- User pages for login, register, forgot password, each with to variations: boxed and fluid.
- Applications examples: Mailbox, Chat, FAQ Section
- Over 25 types of buttons, each with 8 color schemes.
- Over 5 different styles available for dropdown menus, headers with backgrounds, images, buttons and text variations.
- 5 icons packs: Pe7 Icons, FontAwesome, LinearIcons, IonIcons, Flag Icons.
- Badges, labels and avatars with multiple config options and styles.
- Over 10 different card styles available. Block loading cards, with buttons, tabs and multiple menus.
- ReactJS Loaders and component loading widget included.
- List groups with multiple options, they can hold images, text, subtitles, loading indicators, buttons and many more.
- Navigation menus, 2 column, 3 column grid nav menus, horizontal and vertical menus.
- Vertical timelines with 3 different types of indicators.
- Background gradients, solid colors and images are available to style almost any component.
- … and many other useful features and widgets!
Some of the ReactJS plugins we’ve included in ArchitectUI
-
ReactStrap
Easy to use React Bootstrap 4 components -
Block UI
Easy way to block the user from interacting with your UI -
Calendar
Full page calendar ReactJS widget -
CountUp
A configurable React component wrapper around CountUp.js -
Sticky Headers
A performant and comprehensive React sticky component -
Layout Splitters
React layout vertical and horizontal splitter component -
Sticky Elements
Sticky library for React. -
Guided Tours
Tourist Guide into your React Components -
Image Cropper
A responsive image cropping tool for React -
Vector Maps
An svg map component built with and for React -
Google Maps
Google map library for react that allows rendering components as markers -
Metis Menu
A ready / simple to use, highly customizable, updateable, ajax supported, animated and material designed menu component for
React” -
Visibiliy Sensor
Sensor component for React that notifies you when it goes in or out of the window viewport. -
Rodal Modals
A React modal with animations -
Sweet Alerts Notifications
Declarative SweetAlert in React -
Toastify Notifications
React notification made easy -
Dynamic Pagination
React dynamic pagination component -
Advanced Progress Bars
Renders a svg circle + progress, it just works -
Rating
A rating react component with custom symbols. -
Perfect Scrollbar
A react wrapper for perfect-scrollbar -
Data Tables
Lightweight, fast and extendable datagrid built for React -
Filtrable Tables
Next Generation of react-bootstrap-table -
Responsive Tabs
Responsive React tabs with beautiful animations -
Sortable Tree
Drag-and-drop sortable component for nested data and hierarchies -
Hamburger Buttons
React component for animated hamburgers nav buttons. -
Timeline
Vertical timeline for React.js -
Flag Icons
Beautiful flag icons for usage in React.js apps -
FontAwesome
Font Awesome 5 React component -
Ionicons
React Ionicon component -
ChartJS 2
React wrapper for Chart.js -
justGage
Justgage inspired .svg gauge for React -
Liquid Gauge
React Liquid Gauge component -
Sparklines
Beautiful and expressive Sparklines React component -
Recharts
Redefined chart library built with React and D3 -
Clipboard
Copy-to-clipboard React component -
Colorpicker
Color Pickers from Sketch, Photoshop, Chrome, Github, Twitter & more -
Datepicker
A simple and reusable datepicker component for React -
React Widgets
Dropdown, Combobox, Select List, Multiselect, Dropdown Select, Numberpicker -
Number Input
Numeric input component for React -
Range Slider
Slider UI component for React -
Dropzone
Simple HTML5 drag-drop zone with React -
React Select
The Select Component for React.js -
Input Mask
Input masking component for React. Made with attention to UX. -
Textarea Autosize
React component which automatically resizes textarea as content changes -
Toggle Switch
A draggable toggle-switch component for React -
Typeahead
React typeahead with Bootstrap styling -
DraftJs
A Wysiwyg editor build on top of ReactJS and DraftJS -
ckEditor
React component for CKEditor -
Availity Forms Validations
Easy to use React validation components compatible for reactstrap.
Slick Slider
Carousel component built with React. It is a react port of Slick Carousel
Navigation drawer built with the awesome react-motion