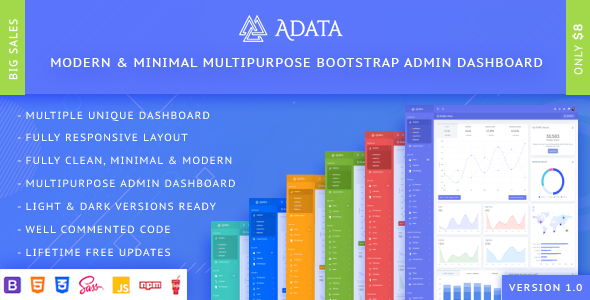
Adata is a powerful admin dashboard template based on Bootstrap and SASS for all kinds of backend projects. It is a fully responsive template based on Bootstrap’s latest version. This design is very easy to customize and all files and code have been well organized and nicely. Adata is a simple and beautiful admin template with tons of flexible components, every one designed to be harmonious and coded to be combined into beautiful applications.
Adata is a fully featured premium admin dashboard template in HTML developer-friendly codes. It’s fully responsive and has a very clean user interface that comes with a huge collection of components, widgets, UI elements. The code is super clean and can be easily customized and can be
easily translated into building any type of web application including custom admin panels, analytics dashboard, eCommerce backend, CMS, CRM
panel.
The multiple numbers of layout and color theme options that are available with the Adata template will help you to add a unique touch to your websites. Another noticeable aspect of the Adata Bootstrap admin template is that it is highly responsive, which means that your website will
look excellent when viewed from devices with different screen resolutions.





#Templat Features:
- HTML5 & CSS3
- Multiple Dashboard
- Fully Responsive Design
- Clean and Valid Code
- Built with Bootstrap 4.x.x
- 150+ Pre-made HTML5 Pages
- 100+ UI Components
- 50+ Widgets
- 90+ jQuery Plugins
- Build With Sass
- NPM Compatibility
- Gulpfile Included
- Template Customization Panel
- Multiple Skin Options
- Multiple Layouts Options
- 15 Email Templates
- Lightweight and Super Fast
- Developer friendly code
- Drag and Drop File Uploader
- Custom Checkbox & Radio Buttons
- Easy to Customize
- Cross Browser Compatibility
- Multiple Color Variations
- Login, Sign Up, and Lock Screen pages
- Lifetime Free Updates
- Awesome Documentation and Support
#Source & Credit:
- Twitter Bootstrap- https://getbootstrap.com/
- Bootstrap Select- https://developer.snapappointments.com/bootstrap-select
- Bootstrap Timepicker- https://github.com/jdewit/bootstrap-timepicker
- Bootstrap Dtepicker- https://github.com/uxsolutions/bootstrap-datepicker
- Font Awesome- http://fontawesome.io
- Ionicons- http://ionicons.com/
- CodeMirror- https://codemirror.net/
- DataTables- http://datatables.net
- Dropify- https://github.com/JeremyFagis/dropify
- Dropzonejs- https://www.dropzonejs.com/
- FooTable- http://fooplugins.com/plugins/footable-jquery/
- Formatterjs- https://github.com/jaridmargolin/formatter.js
- FullCalendar- https://fullcalendar.io/
- Gmapsjs- https://hpneo.dev/gmaps/
- jQuery- https://jquery.org/
- jQuery UI- http://jqueryui.com
- jQuery Validation- https://jqueryvalidation.org/
- jsTree- https://www.jstree.com/
- Daterangepicker- http://www.daterangepicker.com/
- Datetimepicker- https://github.com/T00rk/bootstrap-material-datetimepicker
- Dragula- https://github.com/bevacqua/dragula
- Duallistbox- https://www.virtuosoft.eu/code/bootstrap-duallistbox/
- Feather Icon- https://feathericons.com/
- Flag Icon- http://flag-icon-css.lip.is/
- Flatpickr- https://flatpickr.js.org/
- Flowjs- https://flow.org/
- Highlight- https://highlightjs.org/
- jQuery Password Strength- https://github.com/mariusschulz/jQuery.passwordStrength
- Growl.js- http://ksylvest.github.io/jquery-growl/
- Idle Timer- https://github.com/thorst/jquery-idletimer
- jQuery Knob- http://anthonyterrien.com/demo/knob/
- Ladda- http://lab.hakim.se/ladda
- Numeral- http://adamwdraper.github.com/Numeral-js/
- Typeahead- https://github.com/twitter/typeahead.js
- UIkit- http://www.getuikit.com
- Apex Chart- https://www.apexchat.com/
- Chart Js- http://chartjs.org/
- Chartist- https://gionkunz.github.io/chartist-js/
- Flot Chart- http://www.flotcharts.org/
- Morris Chart- http://morrisjs.github.io/morris.js/
- Chart Sparkline- http://omnipotent.net/jquery.sparkline/
- BlockUI- http://malsup.com/jquery/block/
- Bootbox- http://bootboxjs.com/
- Bootstrap Markdown- http://github.com/toopay/bootstrap-markdown
- Bootstrap Maxlength-
- Bootstrap Multiselect- https://github.com/mimo84/bootstrap-maxlength
- Bootstrap-select- https://developer.snapappointments.com/bootstrap-select
- Bootstrap Slider- https://cdnjs.com/libraries/bootstrap-slider
- Bootstrap Sortable- https://github.com/drvic10k/bootstrap-sortable
- Bootstrap Tagsinput- https://bootstrap-tagsinput.github.io/bootstrap-tagsinput/examples/
- CleaveJS- https://nosir.github.io/cleave.js/
- Clipboard- https://zenorocha.github.io/clipboard.js
- Cropper- https://fengyuanchen.github.io/cropperjs
- CryptoFont- http://cryptofont.com
- Popper- http://opensource.org/
- Google Forts- https://fonts.google.com/
- Jqvmap- https://www.10bestdesign.com/jqvmap/
- Momentjs- http://momentjs.com” target=”_blank
- Pace- https://github.hubspot.com/pace/docs/welcome/
- Parsleyjs- http://parsleyjs.org
- PhotoSwipe- http://photoswipe.com
- SmartWizard- http://www.techlaboratory.net/smartwizard
- jQuery Steps- http://www.jquery-steps.com
- Summernote- https://summernote.org
- Sweetalert- https://sweetalert.js.org/
- Toastr- https://github.com/CodeSeven/toastr
- Jquery Image Marker- https://www.jqueryscript.net/other/Drag-Drop-Image-Marker-Plugin-jQuery.html
- Masonry- https://masonry.desandro.com
- MaterialDesignIcons- https://materialDesignIcons.com
- Nestable jQuery- http://dbushell.com/
- nouislider- https://refreshless.com/nouislider/
NOTE: Please note that all images used in the template are presented only for the demo purposes. Images come from https://www.pexels.com/. Images are subjected to the copyright of their authors. It is the responsibility of the buyer to check its copyright before usage.